日々のスケジュールを記録するためのカレンダーアプリは沢山ありますが、ホームページやWordPressで簡単に公開できるカレンダーは限られています。
もちろん、WordPressのプラグインには多くのカレンダープラグインがあるのですが、実際に使ってみるとイマイチのものばかりです。
そこで、今回はホームページでも、WordPressでも簡単に埋め込めるカレンダー「フリーカレンダー」を紹介いたします。
1.フリーカレンダーは完全無料です
フリーカレンダー
https://freecalend.com/
このフリーカレンダーの歴史は長く、かなり前から無料のカレンダーを提供するサイトとして存在していました。
最近は、完全にスマホに対応して、SSL化もされているので、安全に使えるようになっているのです。
なによりも、直感的で使いやすいカレンダーということと、登録が簡単すぎるということで、文句なしのカレンダーのWebアプリです。
何より、うれしいのは、ホームページやWordPressにも簡単に埋め込めるということです。
お店の予定や、お休みの予定などをホームページに表示させたいという方に最適だと思います。
さらに、スマホで使いたいという方は、「フリーカレンダー」というアプリがありますので、そちらからも予定が入力できます。
PC版とスマホ版で、同じIDとパスワードで使用すれば、同じカレンダーを編集することができます。
2.登録は簡単すぎです。
必要なのは、IDとパスワードを登録するだけです。メールアドレスも必要ありません。
たったこれだけで、登録終了です。(あり得ない簡単さです)
でも、IDとパスワードはきちんとメモっておいてください。
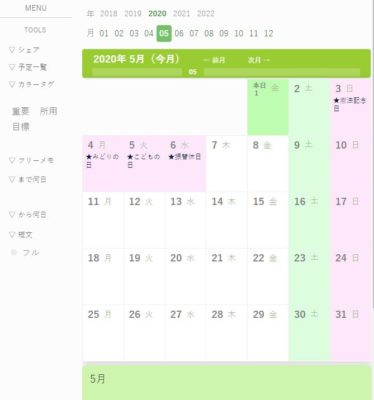
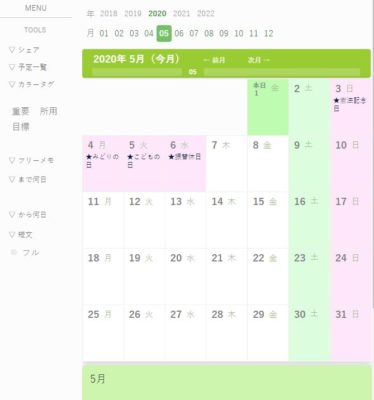
登録すると、以下の画面になります。
左側のメニューから、色合いやデザインの変更ができます。
日曜日の位置を先頭にしたり、祝日の名前を表示することできます。
日付の数字をクリックすると入力画面が開きます。
3.ホームページやWordPressなどに埋め込む方法は?
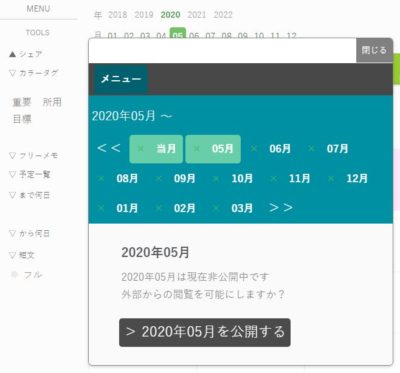
左側にあるメニューの「シェア」をクリックします。
そうすると、以下のような画面が開きます。
ここで、公開したい月をクリックしてから、「>XXXX年XX月を公開する」というボタンを押します。
ここで、下に出てくる緑の「当月」ボタンを押します。
すると、このカレンダーの公開用アドレスが表示されますのでコピーしてください。
公開は複数の月でも公開できます。複数の月を公開する場合でも、先頭の月のアドレスだけで複数の月が表示されます。
公開をやめるときは、「>XX月の公開をやめる」ボタンをクリックするだけです。
このURLを使って以下のようなコードを作成します。
<iframe style=”width: 100%;height: 400px;border: 1px solid #000;” src=”カレンダーの公開用アドレス”></iframe>
「カレンダーの公開用アドレス」の部分に、月の公開URLを入れます。
「height:400px;」の400pxの部分は、適当に変更して調整をしてください。
このコードをホームページやWordPressに貼り付ければ、カレンダーが埋め込めます。
※WordPressの場合は、ページを公開しないとカレンダーは表示されません。
4.フリーカレンダーの利点
(1)文字入力欄で改行ができ、長い文章も入れられます。
(2)文字入力欄にHTMLのaタグでリンクが作成できます。
(3)文字入力欄にHTMLのimgタグで画像を配置できます。
(4)文字入力欄のHTMLタグにstyleを設定できます。
(5)連続した月を公開にして、ホームページにiframeタグで先頭月を埋め込むと、スクロールすることで、複数の月が表示されるようになります。
(6)それぞれの日の部分の背景色を変えられます。
(7)カレンダーを印刷できます。
(8)文字編集を行った時点で、即公開されます。
などなど、非常に多機能なカレンダーWebアプリなのです。
個人の予定はもちろん、お店の予定、イベントの予約などにも活用できると思います。