 ホームページ
ホームページ ホームページでもWordPressでも埋め込めるフリーカレンダー
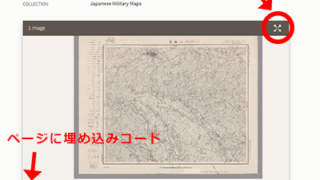
日々のスケジュールを記録するためのカレンダーアプリは沢山ありますが、ホームページやWordPressで簡単に公開できるカレンダーは限られています。 もちろん、WordPressのプラグインには多くのカレンダープラグインがあるのですが、実際に...
 ホームページ
ホームページ  パソコン教室
パソコン教室  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ  ホームページ
ホームページ